티스토리 뷰

UI 표준 관련 기준 파악
UI 구현 표준의 정의
UI 구현 표준은 사용자의 사용성 향상과 개발자의 개발 효율성을 높이기 위하여 프로젝트 초기에 정의한다. 화면 간에 공통으로 구성되는 화면구성(예: 내비게이션, 고정영역, 가변 영역) 및 화면요소(예: 버튼, 폰트 등의 크기 및 색상)에 대하여 최소한으로 정의해 두는 공통 규격이다
UI 구현 표준의 구성 요소
1. UX 원칙
시스템 및 제품의 UX는 사용자 제어가 가능하고, 사용자와 편리한 상호작용이 가능하며, 사용자의 시행착오를 최소화할 수 있는 원활한 사용성을 제공하고, 일관성 높은 인터페이 스를 제공 시 직관적이고 예측 가능한 기능 및 서비스 제공이 가능해야 한다..

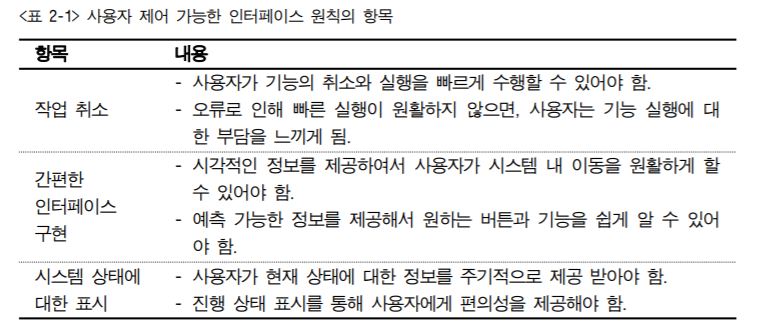
(1) 사용자 제어 가능한 인터페이스

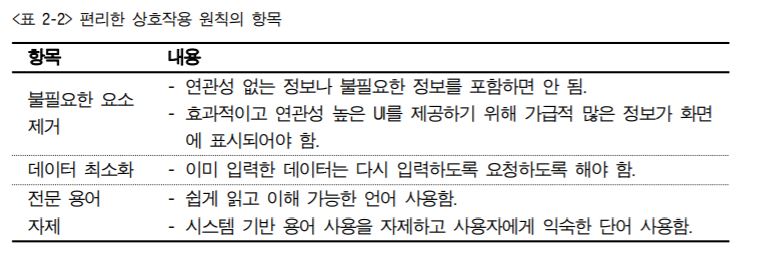
(2) 편리한 상호작용

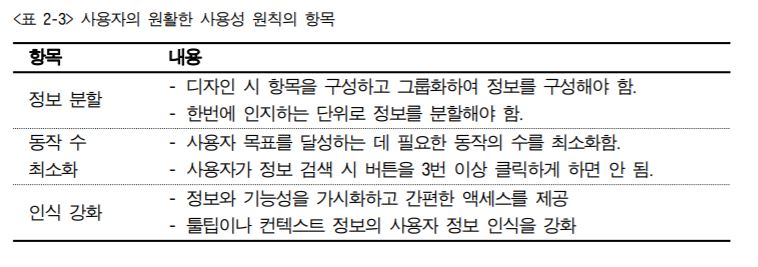
(3) 사용자의 원활한 사용성

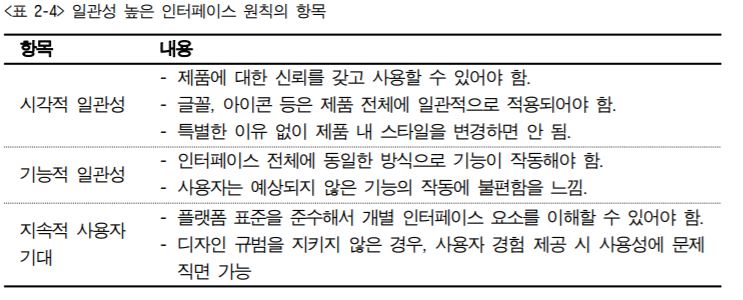
(4) 일관성 높은 인터페이스

2. 화면 구성
정보와 서비스를 제공하는 콘텐츠 영역을 명확히 구분한다. header영역/contents영역 /footer영역으로 구분하여 화면을 구성한다.
3. 업무별 구성
여러 화면에서 공통적으로 나타나는 입력, 검색, 목록, 페이징, 내비게이션 등의 작동 방 식 및 경로를 정의하여 패턴으로 구성한다.
4. 화면 레이아웃 정의
화면을 구성하는 레이아웃의 정의는 콘텐츠 운영을 효율적으로 하기 위하여 사용자 중심 의 인터페이스를 구축하는 데 그 목적이 있다

웹 표준, 웹 접근성, 웹 호환성
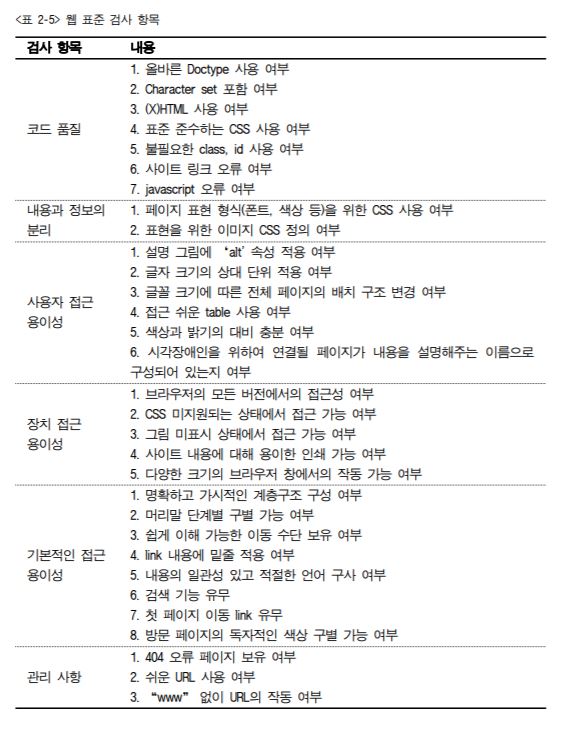
1. 웹 표준
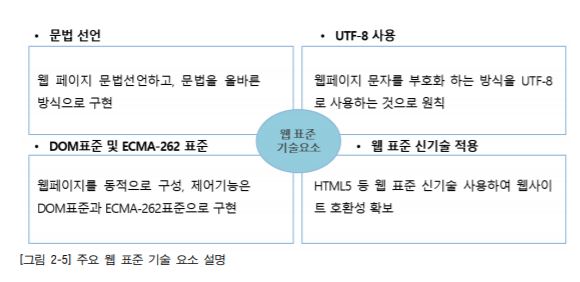
웹 기술을 표준화하기 위한 일련의 단계와 요구사항이다. 플러그인 기술(예: 액티브X 등) 과 같은 비표준 기술을 배제하고, W3C(World Wide Web Consortium)에서 나온 권고안을 사용하는 것을 말하며, 웹 문서의 구조와 표현, 동작을 구분해서 사용하는 것을 뜻한다.

2. 웹 접근성
장애를 가진 사람과 장애를 갖지 않은 사람 모두가 웹사이트를 이용할 수 있게 하는 방식 을 가리킨다. 사이트가 올바르게 설계되어 개발되고 편집되어 있을 때 모든 사용자는 정 보와 기능에 동등하게 접근할 수 있다. 한국형 웹 콘텐츠 접근성 지침 2.1 문서는 웹 콘텐 츠의 접근성을 향상시키기 위한 기술적 규격을 포함하고 있다.
3. 웹 호환성
웹사이트가 작동하는 서비스 이용자 단말기(PC, 모바일기기 등)의 하드웨어 및 소프트웨 어 환경이 다른 경우에도 동등한 서비스를 제공하는 것을 말한다. 전자정부서비스 웹 호 환성 지침은 행정기관 및 공공기관이 전자정부서비스의 호환성 확보를 위해 지켜야 할 사 항을 규정함을 목적으로 한다.
UI 구현 표준 수립
• 실제 페이지 제작을 위하여 아이콘, 레이아웃, 화면 개발 환경에 적합한 표준을 검 토할 수 있다. • UI 구현 표준을 이해관계자와 검토하여 최종 표준안에 반영할 수 있다
UI 구현 표준 수립
웹 호환성이란 사용자 단말기의 하드웨어 및 소프트웨어 환경이 다른 경우에 동등한 서비 스를 제공받을 수 있도록 구현해야 하는 것으로 다양한 웹브라우저에서 동등한 서비스를 제공받을 수 있도록 해야 한다. 웹 호환성 확보를 위해서는 웹 페이지마다 표준 문법을 준수하여 구현해야 한다.모바일의 UI 구축 시 웹 서비스로의 호환성을 확보한다. 웹사이트를 구축하는 경우 모바 일 기기의 화면크기 및 운영체제와 무관하게 동등한 서비스를 제공해야 한다.

2. 웹 접근성 고려한 표준 수립
웹사이트 구축 및 운영 시 전자정부서비스 웹 호환성 준수지침을 적용하여 항목별 진단지 표를 기준으로 진단기준과 진단방법을 고려하여 표준을 수립한다
UI 구현 개발 관련 표준 수립
1. UI 구현 개발환경 디렉터리 구조 기준 수립
Level1에는 웹의 루트 디렉터리를 지정하며, Level2에는 프로그램 종류별로 저장되는 디 렉터리를 지정한다. UI 디렉터리 안에는 업무별 화면을, image 디렉터리 안에는 사이트에 사용되는 이미지를, script 디렉터리 안에는 자바스크립트를 저장한다
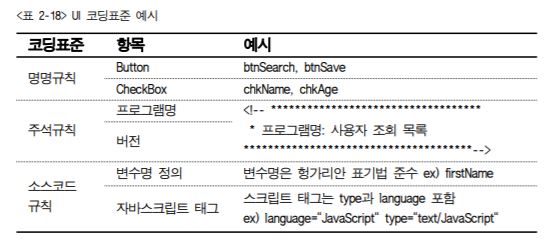
2. UI 구현 코딩 표준 수립
UI 구현 코딩 표준은 리소스에 대한 명명규칙/주석규칙/소스코드규칙으로 수립한다.

출처 : NCS 학습모듈
'스마트웹 개발 > UI 구현' 카테고리의 다른 글
| 01.UI표준 구현 검토하기 (0) | 2021.05.04 |
|---|---|
| 03. UI 저작도구 활용하기 (0) | 2021.05.04 |
| 04 .UI 제작하기 (0) | 2021.05.04 |


